Master CSS positioning right now!
You will learn how to use the CSS position property.
In this article, I'll discuss what is CSS position property, how you can use it to create a variety of styling solutions on the webpage. And of course with some use cases to practice.
Let's dive in!
Introduction : HTML Document Flow
The HTML elements in a webpage that are described higher in the HTML file will be rendered in the browser earlier than the elements that are described lower as the HTML documents are displayed on the webpage from top to bottom.
The order in which the elements are displayed on a page by default is called normal flow. According to MDN :
Elements on a webpage layout are in the normal flow, if you have not applied any CSS to change the way they behave. And, as we began to discover, you can change how elements behave either by adjusting their position in that normal flow, or removing them from it altogether.
Refer here
Changing the values of the position property will change the flow of the document, which is a process called positioning. Let's learn different types of positioning and understand how to work with them.
Absolute Positioning
This refers to positioning relative to the bounds of the parent element, out of the normal flow.
Syntax:
element {
position: absolute;
}
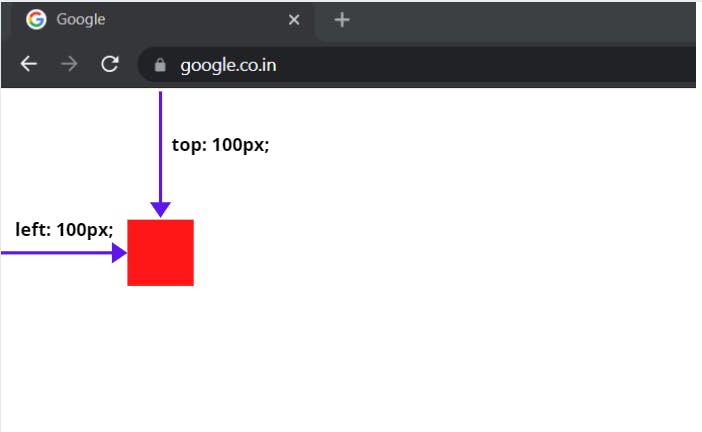
If there is no parent element, then it is set relative to the bounds of the browser viewport. So, with absolute positioning, the browser window will act as a parent from whose borders the distance is set:

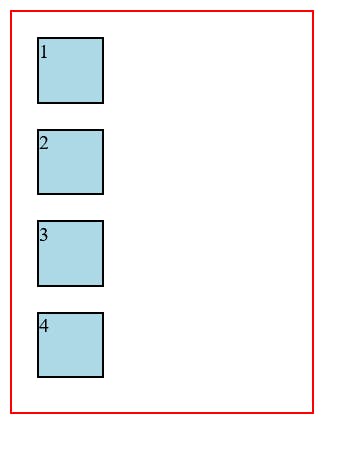
Let's consider an example, in the picture below four blocks are positioned in normal flow i.e. their position is set to static by default.

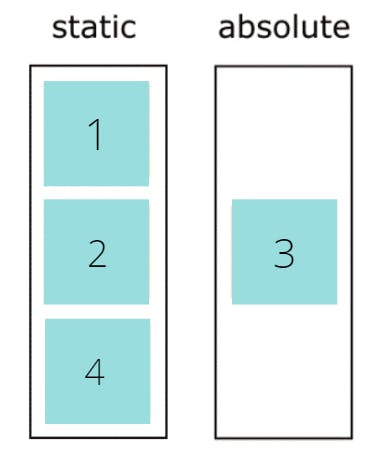
Now, let's change the positioning of the element 3 to absolute.
What happened here?? Basically the absolute positioning pulls the element out of the normal flow and all the blocks other than the block 3 in the normal flow neatly follow each other and occupy their space on the webpage. Here block 3 rises to the absolute level and since it is not in the plane between the blocks 1, 2 and 4 they shift towards each other.

So, it can be said that the absolute plane lies on the top of the static plane. Keep this feature in mind while working with Absolute positioning.
Relative Positioning
A relatively positioned element is set relative to its original position on the page. Here is the syntax:
element {
position: relative;
}
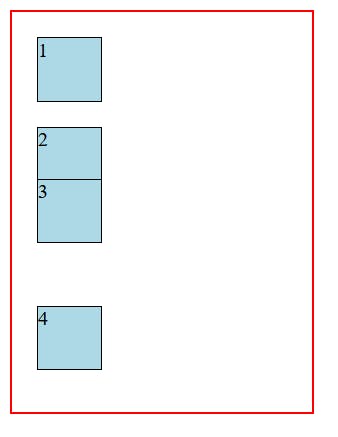
To see it, let's consider the same four blocks, but this time, only block 3 will be position: relative, and the rest will remain in the normal flow.
 As expected, block-3 moved up by the distance that was indicated, but pay attention to the empty space where the third element had been earlier.
As expected, block-3 moved up by the distance that was indicated, but pay attention to the empty space where the third element had been earlier.
What happened here?? The block-3 exists on the page materially (the display of other elements around this block is calculated based on the space it occupies), but it still rises to a higher plane as an absolutely positioned element would. That's why the block-3 overlapped with block-2 and block-4 stayed in the place and did not move up.
What's the use of it ? This property of CSS allows you to move the elements on the page anywhere without breaking the layout of the site because the occupied space remains duly occupied.
Fixed Positioning
Fixed positioning locks the element on the page relative to the visible part of the browser's viewport and maintains that position during vertical scrolling. Here is the syntax:
element {
position: fixed;
}
Let's see an example.
Sticky Positioning
In terms of functionality, the element on which sticky positioning is applied, it is between fixed positioning and relative positioning. The element is positioned relatively until the page is scrolled to a certain point, after which the positioning will be fixed.
Here is the syntax.
element {
position: sticky;
}
Let's see an example.
Conclusion
Thanks to positioning, we can flexibly control the position of the elements on the page. It is used to create a variety of styling solutions for page interfaces smoothly.
That's all for now. Thank you for reading! Do share your comments here.
Follow me for more such blogs and express your thoughts about the article on Twitter.
Further Resources -
